Bagi para pecinta Online income yang sering menggunakan internet untuk browsing informasi dan berita setiap hari pasti kesal ketika melihat website yang loadingnya lama.
Umumnya, dalam situasi seperti itu, lebih baik menutup situs web dan mencari situs web lain.
Banyak studi kasus dan penelitian tentang situs web yang lambat memengaruhi peringkat SERP (Halaman Hasil Mesin Pencari) secara negatif.
Google juga menyatakan bahwa pada tahun 2010 kecepatan website menjadi salah satu faktor penentu peringkat website di mesin pencari.
Semakin cepat situs web digunakan, semakin baik halaman tersebut di mesin pencari. Tes Kecepatan Situs Web
Ada beberapa tolok ukur untuk mengevaluasi kecepatan website:
- Kurang dari 1 detik = sempurna
- 1-3 detik = di atas rata-rata
- 3-7 detik = rata-rata
- 7 detik ke atas = inklusif lebih buruk
Ada beberapa alat pengecekan kecepatan website yang bisa Anda gunakan untuk mengetahui seberapa cepat loadingnya menggunakan Pingdom, Google PageSpeed Insights, GTMetrix dan WebPageTest.
Waspadai efek negatif dari situs web yang memuat lambat, termasuk:
- Lebih sedikit lalu lintas pengunjung
- Konversi penjualan mengalami penurunan
- Buruk untuk peringkat SEO situs
Berikut ini beberapa cara untuk membuat situs web memuat lebih cepat
Saat saya membahas studi kasus ini, saya telah mencoba untuk lebih meningkatkan kecepatan halaman Online Income.
Ada beberapa cara termudah untuk mempercepat loading website Anda, simak pembahasannya di bawah ini:
1. Pengoptimalan Bobot Gambar
Saat mengunggah gambar, usahakan untuk memilih gambar yang berukuran kurang dari 1 MB. Jika lebih, bisa dipastikan website Anda akan loading dengan lambat. Jika Anda sudah menguploadnya ke server hosting, maka Anda tidak perlu khawatir karena sudah ada beberapa tools yang bisa Anda gunakan untuk mengompres gambar ke ukuran yang lebih kecil.
Diantaranya adalah:
- Imagify
- Smush
- EWWW Image Optimizer
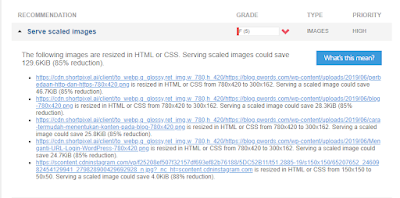
2. Kurangi ukuran gambar
Setelah mengkompresi ukuran citra atau gambar, langkah selanjutnya adalah memperkecil ukuran piksel citra.
Misalnya pada gambar di bawah, ukuran aslinya adalah 780x420. Setelah memeriksa GTMetrix, ukuran gambar yang disarankan adalah 300x162.
Untuk mengubah ukuran gambar ke ukuran yang disarankan, Anda dapat menggunakan editor gambar seperti Photoshop, Paint, dll.
Setelah Anda mengatur ukuran yang benar, unduh lagi dan periksa GTMetric apakah sudah benar atau tidak.
3. Mengubah Format File Gambar
Cara terakhir yang bisa anda coba yaitu dengan mengubah jenis file atau format file pada website anda. Yang biasanya ana menggunakan file Jpeg atau PNG, anda bisa mkengubahnya ke format file benama webp.
Sesuai dengan namanya jenis file gambar ini diperuntukan khusus untuk jenis file gambar pada website atau blog.
Ukuran filenya kecil, sehingga mempercepat durasi pemuatan gambar atau loading image pada sebuah halaman website.
Tapi walaupun ukuran filenya kecil, kualitas gambar tetap sama seperti jenis format file gambar lainnya.
Untuk cara format file Jpeg/PNG menjadi webp, anda bisa melakukannya secara online dengan cara mengunjungi situs Convertio.co
"Kau adalah sebuah ekspestasiku, Yang tidak akan menjadi kenyataan"
by: aesteutik
Selamat mencoba...